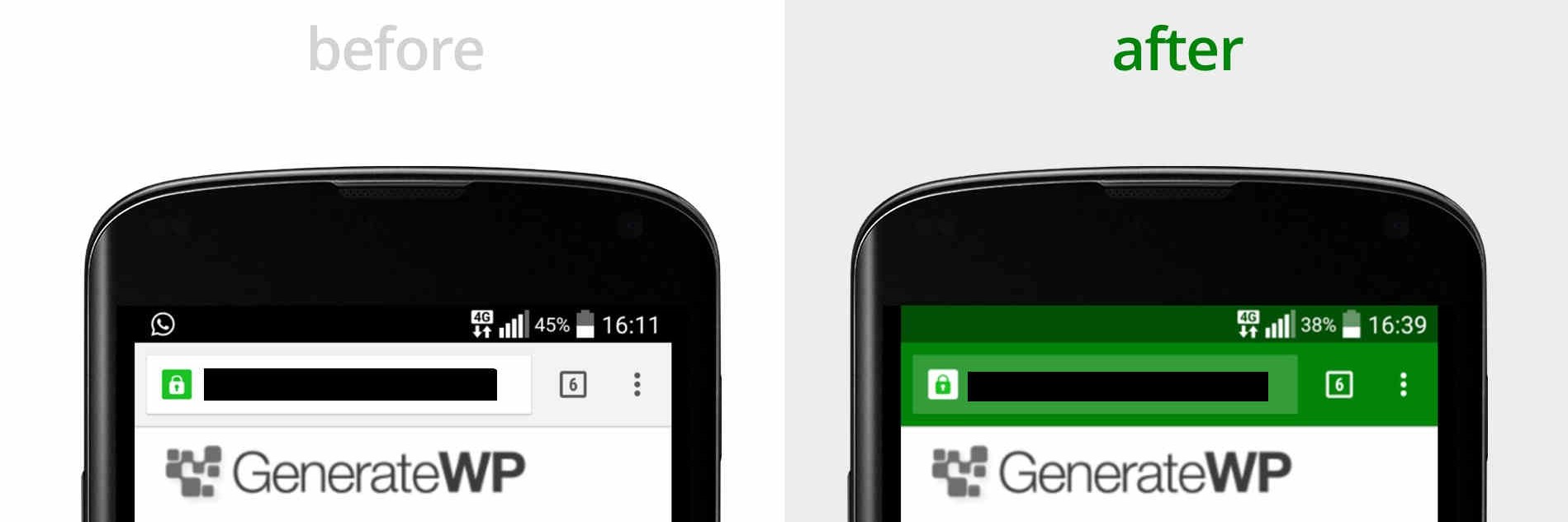
較新的行動瀏覽器可以指定網址列的顏色,如下圖所示。
警告
- 目前尚未有針對此功能的網路標準,因此並非所有行動瀏覽器都適用。
- 這僅適用於建置網站。若要為行動應用程式(以 Cordova 模式建置)的頂部欄位上色,請參考 cordova-plugin-statusbar。

// quasar.config file
return {
framework: {
plugins: [
'AddressbarColor'
]
}
}content_paste
用法
我們建立啟動檔案以初始化其用法:$ quasar new boot addressbar-color [--format ts]。檔案已建立 (/src/boot/addressbar-color.js)。我們編輯它
import { AddressbarColor } from 'quasar'
export default () => {
AddressbarColor.set('#a2e3fa')
}content_paste
然後我們必須告訴 Quasar 使用我們剛剛建立的啟動檔案。為了做到這一點,我們編輯 Quasar 設定檔的啟動區段
return {
boot: [
'addressbar-color'
]
}content_paste
它的作用是在運行時將一些 <meta> 標籤注入到你的 index.html 中。
因為 meta 標籤直到運行時才被注入,你可以根據使用者所在的頁面,動態地多次更改這個顏色 (透過在各自頁面的 created() 生命週期鉤子中呼叫 set 方法)。
import { useQuasar } from 'quasar'
export default {
setup () {
// equivalent to calling this on creating the component
const $q = useQuasar()
$q.addressbarColor.set('#a2e3fa')
}
}content_paste
提示
呼叫不帶參數的 set() 將會使用主要顏色。