在我們深入實際開發之前,我們需要做一些準備工作。
步驟 1:安裝
Android 設定
您需要在您的電腦上安裝 Android Studio 和 Android 平台 SDK。您可以從這裡下載 Android Studio,然後按照這些安裝步驟進行操作。
請確保在您安裝 Android SDK 後,接受其許可證。打開終端機並前往 SDK 安裝資料夾中的 tools/bin 資料夾,然後呼叫
sdkmanager --licenses。
警告
環境變數 ANDROID_HOME 已被棄用,並由 ANDROID_SDK_ROOT 取代。根據您的 Android Studio 版本,您可能需要其中一個或另一個。同時設定兩者也無妨。
- 將 Android 安裝新增至您的路徑
Unix (macOS, linux)
export ANDROID_HOME="$HOME/Android/Sdk"
export ANDROID_SDK_ROOT="$HOME/Android/Sdk"
PATH=$PATH:$ANDROID_SDK_ROOT/tools; PATH=$PATH:$ANDROID_SDK_ROOT/platform-tools請注意,有時 /Android/Sdk 資料夾會新增到您使用者資料夾中的 /Library/ 內。檢查您的使用者資料夾,如果 /Android/ 資料夾僅在 /Library/ 內,請改為執行:
export ANDROID_SDK_ROOT="$HOME/Library/Android/Sdk"或export ANDROID_HOME="$HOME/Library/Android/Sdk"。
Windows
setx ANDROID_HOME "%USERPROFILE%\AppData\Local\Android\Sdk"
setx ANDROID_SDK_ROOT "%USERPROFILE%\AppData\Local\Android\Sdk"
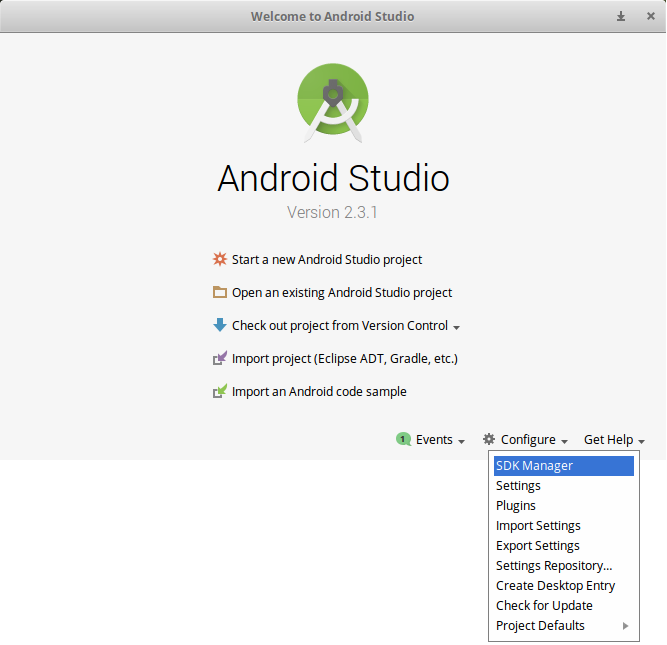
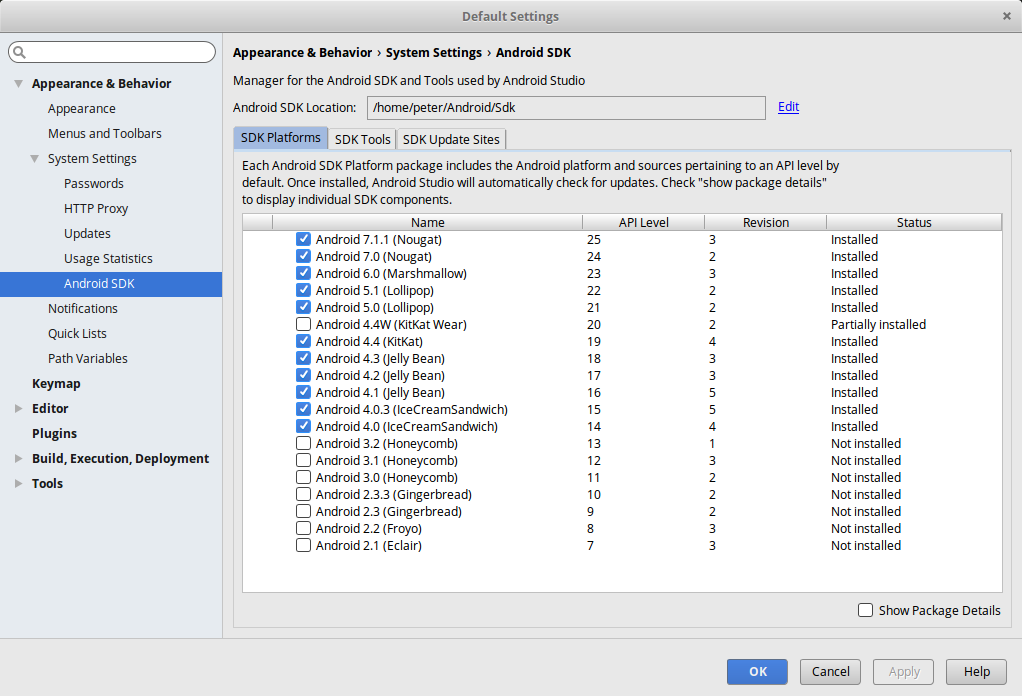
setx path "%path%;%ANDROID_SDK_ROOT%\tools;%ANDROID_SDK_ROOT%\platform-tools"啟動 Android Studio(檢查您安裝它的資料夾中的可執行檔)。下一步是安裝個別的 SDK
開啟視窗底部的「Configure」選單

選擇所需的 SDK,然後點擊「Apply」以安裝 SDK。

iOS 設定
您需要安裝 Xcode 的 macOS。安裝完成後,開啟 Xcode 以取得許可證提示。接受許可證,然後您可以關閉它。Xcode
CocoaPods
如果您尚未安裝 CocoaPods,請使用以下命令安裝: sudo gem install cocoapods。否則,您在開發或建置過程中可能會遇到錯誤,例如
終端機警告
[警告] 因為未安裝 CocoaPods,所以跳過 pod install,
Xcode 錯誤
/path-to/your-project/src-capacitor/ios/App/Pods/Target Support Files/Pods-App/Pods-App.debug.xcconfig:1:1 無法開啟設定檔
步驟 2:新增 Capacitor Quasar 模式
為了開發/建置行動應用程式,我們需要將 Capacitor 模式新增至您的 Quasar 專案。這將使用 Capacitor CLI 在 /src-capacitor 資料夾中產生 Capacitor 專案。
$ quasar mode add capacitor步驟 3:開始開發
若要使用 HMR 啟動開發伺服器,請執行以下命令
$ quasar dev -m capacitor -T [android|ios]一旦開發伺服器準備就緒,您的 IDE 將會開啟 (Android Studio 或 Xcode),然後您可以從那裡手動選擇模擬器 (或同時選擇多個!),並在模擬器上安裝開發應用程式。您也可以在已連接的行動裝置/平板裝置上執行開發應用程式。
警告
在 Android Studio 中,您會看到訊息建議您升級 Gradle 版本。請勿升級 GRADLE,因為這會破壞 Capacitor 專案。任何其他要求的升級也一樣。

如果您遇到任何 IDE 錯誤,請點擊 檔案 > 無效快取並重新啟動。
