在我們深入實際開發之前,需要做一些準備工作。
步驟 1:安裝
第一步是確保您已安裝 Cordova CLI 和必要的 SDK。
$ npm install -g cordova警告
根據您的 Android Studio 版本,您可能需要重新啟用「Android SDK Tools」。您可以透過前往「Tools > SDK Manager > SDK Tools」,然後取消勾選「Hide Obsolete Packages」並勾選「Android SDK Tools (Obsolete)」來完成此操作。 以下說明假設已完成此操作。
警告
環境變數 ANDROID_HOME 已被棄用,並由 ANDROID_SDK_ROOT 取代。根據您的 Android Studio 版本,您可能需要其中一個或另一個。同時設定兩者也無妨。
Android 設定
完成此步驟後,您需要在本機上安裝 Android 平台 SDK。您可以在這裡下載 Android Studio,然後依照這些安裝步驟進行操作。
請確保在安裝 Android SDK 後,接著接受其授權條款。打開終端機並前往 SDK 的安裝資料夾,在 tools/bin 中,然後呼叫
sdkmanager --licenses。將 Android 安裝路徑加入到您的路徑中
Unix (macOS, Linux)
export ANDROID_HOME="$HOME/Android/Sdk"
export ANDROID_SDK_ROOT="$HOME/Android/Sdk"
export PATH=$PATH:$ANDROID_SDK_ROOT/tools; PATH=$PATH:$ANDROID_SDK_ROOT/platform-tools請注意,有時
/Android/Sdk資料夾會被加到使用者資料夾內的/Library/中。請檢查您的使用者資料夾,如果/Android/資料夾僅在/Library/內,請執行:export ANDROID_SDK_ROOT="$HOME/Library/Android/Sdk"或export ANDROID_HOME="$HOME/Library/Android/Sdk"來替代。
Windows
安裝 Android Studio 後,您還需要安裝另外兩個軟體
接著您必須設定環境變數。您需要設定以下變數。Cordova 已經有很好的指南說明。您可以在這裡找到它。您需要
- 新增
ANDROID_SDK_ROOT。它可以安全地設定為:“%USERPROFILE%\AppData\Local\Android\Sdk” - 將兩個
ANDROID_SDK_ROOT目錄新增到您的路徑中:%ANDROID_SDK_ROOT%\tools;%ANDROID_SDK_ROOT%\platform-tools - 將 Gradle 新增到您的路徑中。請注意,Gradle 沒有安裝程式。您只需將二進制檔案放在您想要的位置,然後將 bin 目錄新增到您的路徑中。
- 新增
JAVA_HOME。其值取決於您的安裝位置。您可以從這裡下載 JDK
您可以透過在控制台中輸入
echo %ENVIRONMENT_VARIABLE%來檢查環境變數的值。
如果您的命令提示字元或 powershell 有初始化腳本,您可以嘗試這個
setx ANDROID_HOME "%USERPROFILE%\AppData\Local\Android\Sdk"
setx ANDROID_SDK_ROOT "%USERPROFILE%\AppData\Local\Android\Sdk"
setx path "%path%;%ANDROID_SDK_ROOT%\tools;%ANDROID_SDK_ROOT%\platform-tools;<gradle_path>\bin;"工具安裝完成後,請使用正確的 SDK 設定 Android Studio 並建立虛擬機器。
啟動 Android Studio(檢查您安裝的資料夾中的執行檔)。下一步是安裝個別的 SDK。
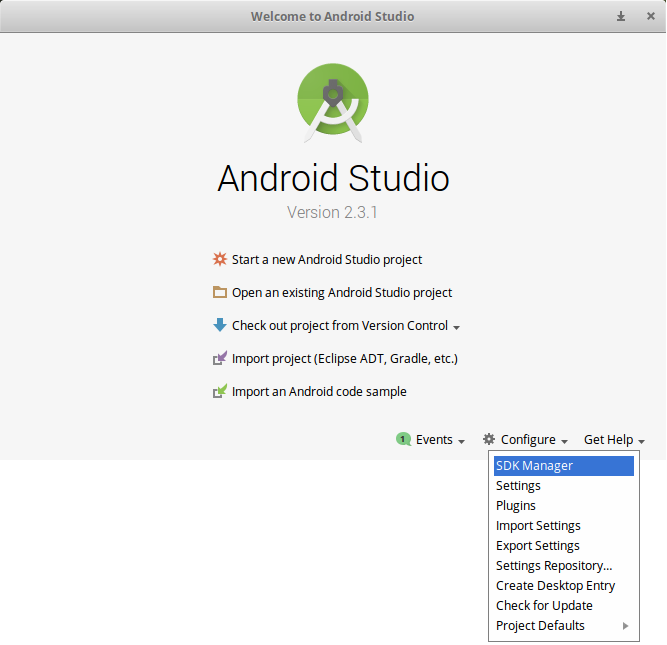
開啟視窗底部的「Configure」選單

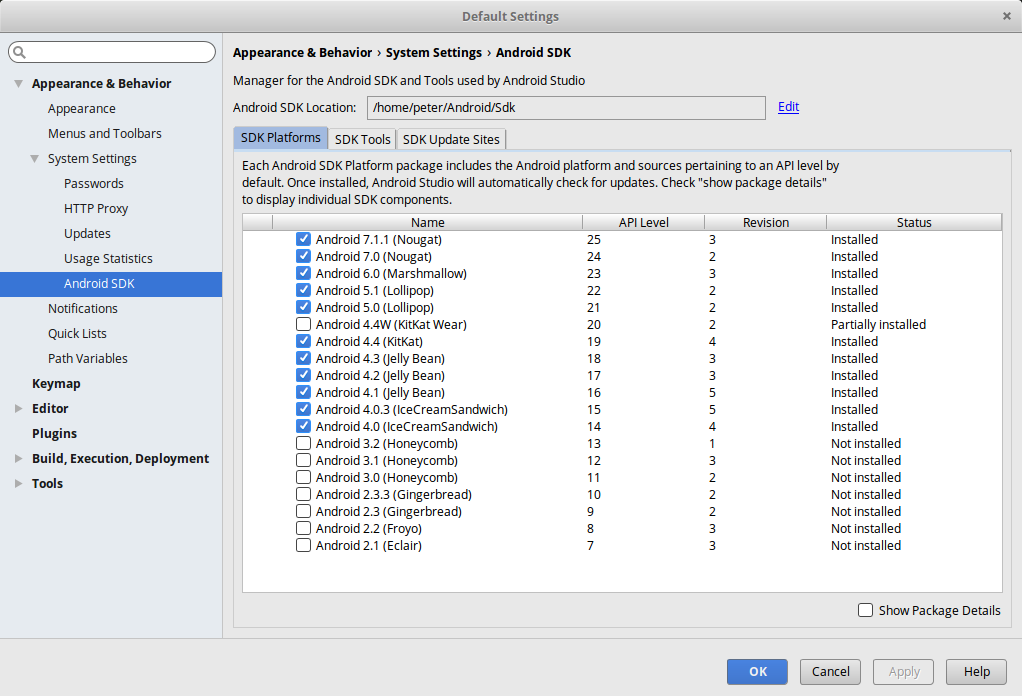
選擇所需的 SDK。截至 2019 年 12 月,Cordova 需要 android-28 (Android 9.0 - Pie),所以請務必包含它。點擊「Apply」以安裝 SDK。

iOS 設定
您需要一台安裝了 Xcode 的 macOS。安裝完成後,開啟 Xcode 以取得授權提示。接受授權,然後您可以關閉它。
步驟 2:新增 Cordova Quasar 模式
為了開發/建置行動應用程式,我們需要將 Cordova 模式新增到您的 Quasar 專案中。這樣做的作用是使用 Cordova CLI 在 /src-cordova 資料夾中產生 Cordova 專案。/src-cordova/www 資料夾將在每次建置時被覆寫。
$ quasar mode add cordova步驟 3:新增平台
若要切換到 Cordova 專案,請輸入
$ cd src-cordova目標平台會由 Quasar CLI 依需求安裝。但是,如果您想要手動新增平台,請輸入
$ cordova platform add [android|ios]若要驗證一切正常,請輸入
$ cordova requirements在某些較新的 Debian based 作業系統上,當執行
cordova requirements時,您可能會遇到一個持續存在的問題。請參閱「安裝後找不到 Android SDK」章節以尋求協助。
切換到 iOS WkWebView
強烈建議(但非必要!)切換到 WKWebView,因為 UIWebView 已在 iOS 12.0 中被棄用,如這篇 Cordova 部落格文章所述:https://cordova.dev.org.tw/news/2018/08/01/future-cordova-ios-webview.html。
但是,如果您想要更換預設的 Web View,請明智地選擇。每個選項都有其自身的注意事項。 請務必訪問上面的連結。
選項 1:Ionic Webview Plugin
- 安裝 Ionic Webview Plugin
# from /src-cordova
$ cordova plugin add cordova-plugin-ionic-webview- 將
ScrollEnabled偏好設定新增到Config.xml
<platform name="ios">
<preference name="ScrollEnabled" value="true" />
</platform>- 查閱 Ionic 文件以了解關於 WkWebViewPlugin 的注意事項
- https://beta.ionicframework.com/docs/building/webview
- https://github.com/ionic-team/cordova-plugin-ionic-webview
選項 2:Cordova WkWebviewEngine Plugin
- 安裝 Cordova WkWebviewEngine Plugin
# from /src-cordova
$ cordova plugin add cordova-plugin-wkwebview-engine- 如需注意事項和更多資訊,請訪問:https://github.com/apache/cordova-plugin-wkwebview-engine
步驟 4:開始開發
您可以使用以下命令啟動開發伺服器
$ quasar dev -m cordova -T [android|ios]
# passing extra parameters and/or options to
# underlying "cordova" executable:
$ quasar dev -m ios -- some params --and options --here
# when on Windows and using PowerShell:
$ quasar dev -m ios '--' some params --and options --here這也會新增 Cordova 模式並在缺少時自動安裝相關的 Cordova 平台。
如果您有行動裝置,或者透過模擬器,您將能夠在您的行動裝置上執行應用程式。請參閱行動應用程式建置命令 > 開發以取得更多資訊。
警告
在 Android Studio 中,您會看到一則訊息建議您升級 Gradle 版本。請勿升級 GRADLE,因為這會破壞 Cordova 專案。任何其他要求的升級也是如此。

如果您遇到任何 IDE 錯誤,請點擊 File > Invalidate caches and restart。
