$q.capacitor
當您使用 Capacitor 模式開發行動應用程式時,可以在您的 Vue 檔案中存取 $q.capacitor。這是全域 Capacitor 物件的別名。
Android 提示
Android 遠端偵錯
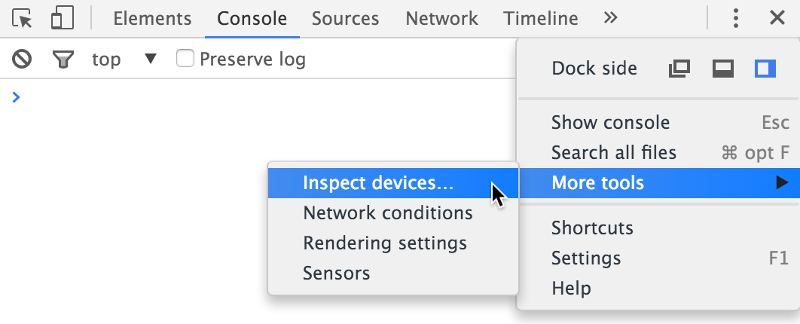
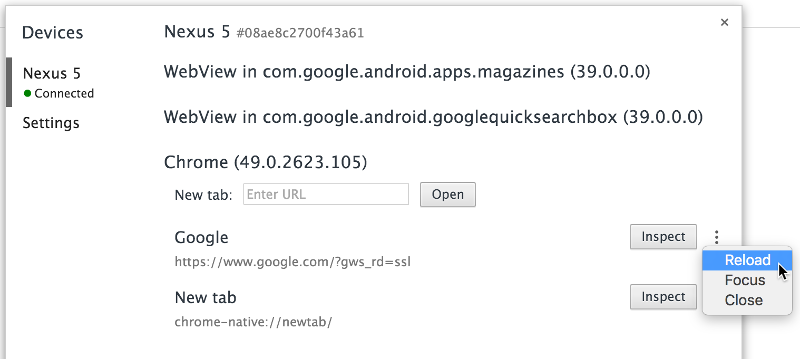
如果您正在偵錯 Android 應用程式,可以使用 Google Chrome 遠端偵錯 透過 USB 纜線連接到您的 Android 手機/平板電腦。它也可用於模擬器。
這樣一來,您就可以直接使用 Chrome 開發人員工具來偵錯在模擬器/手機/平板電腦上執行的應用程式。檢查元素、查看主控台輸出等等。


接受授權
如果您在完成 Android 建置時遇到問題,並看到類似以下訊息:
> Failed to install the following Android SDK packages as some licenses have not been accepted.如果是這種情況,您需要接受所有授權。幸好有一個工具可以做到這點:
- Linux:
sdkmanager --licenses - macOS:
~/Library/Android/sdk/tools/bin/sdkmanager --licenses - Windows:
%ANDROID_SDK_ROOT%/tools/bin/sdkmanager --licenses
安裝 SDK 後找不到 Android SDK
WARNING
環境變數 ANDROID_HOME 已被棄用,並由 ANDROID_SDK_ROOT 取代。根據您的 Android Studio 版本,您可能需要其中一個或另一個。同時設定兩者也無妨。
某些較新的 Debian 基礎作業系統(例如 ubuntu、elementary OS)在您安裝並(正確)設定環境後,可能會讓您遇到 Android SDK not found. 的問題。
這可能有兩個不同的原因:通常路徑配置不正確。第一步是驗證您的路徑是否設定正確。這可以透過執行以下命令來完成
$ echo $ANDROID_HOME
# or
$ echo $ANDROID_SDK_ROOT預期輸出應該是類似於 $HOME/Android/Sdk 的路徑。之後執行
$ ls -la $ANDROID_HOME
# or
$ ls -la $ANDROID_SDK_ROOT確保資料夾包含 SDK。預期輸出應該包含類似「tools」、「sources」、「platform-tools」等資料夾。
$ echo $PATH輸出應包含 Android SDK 的「tools」資料夾和「platform-tools」工具的各一個項目。這可能看起來像這樣
/home/your_user/bin:/home/your_user/.local/bin:/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin:/usr/games:/usr/local/games:/home/your_user/Android/Sdk/tools:/home/your_user/Android/Sdk/platform-tools如果您確定您的路徑已正確設定,但仍然收到錯誤訊息,您可以嘗試以下修復方法:手動替換 Android Studio 的「tools」資料夾
Android Studio
在 Android Studio 中(如果您在 /src-capacitor/android 上開啟它),您會看到一則訊息,建議您升級 Gradle 版本。請勿升級 GRADLE,因為這會破壞 Capacitor 專案。任何其他要求的升級也是如此。

如果您遇到任何 IDE 錯誤,請點擊 File > Invalidate caches and restart。

在 Linux 上設定裝置
當您嘗試直接在 Android 手機/平板電腦上執行您的應用程式時,可能會遇到 ?????? no permissions 問題。
以下是如何解決此問題
# create the .rules file and insert the content
# from below this example
sudo vim /etc/udev/rules.d/51-android.rules
sudo chmod 644 /etc/udev/rules.d/51-android.rules
sudo chown root. /etc/udev/rules.d/51-android.rules
sudo service udev restart
sudo killall adb51-android.rules 的內容
SUBSYSTEM=="usb", ATTRS{idVendor}=="0bb4", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0e79", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0502", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0b05", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="413c", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0489", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="091e", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="18d1", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0bb4", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="12d1", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="24e3", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="2116", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0482", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="17ef", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="1004", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="22b8", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0409", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="2080", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0955", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="2257", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="10a9", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="1d4d", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0471", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="04da", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="05c6", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="1f53", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="04e8", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="04dd", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0fce", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0930", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="19d2", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="1bbb", MODE="0666"現在執行 adb devices 應該可以找到您的裝置。
iOS 提示
iOS 遠端偵錯
如果您正在偵錯 iOS 應用程式,可以使用 Safari 開發人員工具透過 USB 纜線遠端偵錯連接到您的 iOS 手機/平板電腦。它也可用於模擬器。
這樣一來,您就可以直接使用 Safari 開發人員工具來偵錯在模擬器/手機/平板電腦上執行的應用程式。檢查元素、查看主控台輸出等等。
首先在 Safari 的「設定」中啟用「開發人員」選單選項。然後,如果您導航到「開發人員」選單選項,您將在頂部附近看到列出的模擬器或已連接裝置。從這裡您可以開啟開發人員工具。
狀態列和螢幕缺口安全區域
由於手機有狀態列和/或螢幕缺口,因此在 Capacitor 上建置時,您的應用程式樣式可能需要進行一些調整。為了防止應用程式的部分內容跑到狀態列後面,有一個全域 CSS 變數可用於建立「安全區域」。然後,此變數可以應用於應用程式的頂部和底部內距或邊距。
Quasar 預設在 QHeader/QFooter 和 Notify 中支援這些 CSS 安全區域。然而,務必始終在多個型號上檢查您的 Capacitor 建置,以查看您的應用程式的所有情況是否都正確處理安全區域。
如果您需要手動調整 CSS,可以使用
// for your app's header
padding-top: constant(safe-area-inset-top) // for iOS 11.0
padding-top: env(safe-area-inset-top) // for iOS 11.2 +
// for your app's footer
padding-bottom: constant(safe-area-inset-bottom)
padding-bottom: env(safe-area-inset-bottom)當然,您也可以根據您的應用程式,將上述範例與 margin 而非 padding 一起使用。