在我們深入實際開發之前,我們需要做一些準備工作。
步驟 1:安裝
第一步是確保您已安裝 Cordova CLI 和必要的 SDK。
$ npm install -g cordova警告
根據您的 Android Studio 版本,您可能需要重新啟用「Android SDK 工具」。您可以通過前往「Tools > SDK Manager > SDK Tools」,然後取消選取「Hide Obsolete Packages」並勾選「Android SDK Tools (Obsolete)」來完成此操作。 以下說明假設已完成此操作。
警告
環境變數 ANDROID_HOME 已被棄用,並由 ANDROID_SDK_ROOT 取代。根據您的 Android Studio 版本,您可能需要其中一個或另一個。同時設定兩者也無妨。
Android 設定
完成此步驟後,您需要在您的電腦上安裝 Android 平台 SDK。您可以在此處下載 Android Studio 並按照這些安裝步驟進行後續操作。
確保在安裝 Android SDK 後,您接受其許可證。打開終端機並前往 SDK 安裝資料夾中的 tools/bin,然後調用
sdkmanager --licenses。將 Android 安裝新增到您的路徑
Unix (macOS, Linux)
export ANDROID_HOME="$HOME/Android/Sdk"
export ANDROID_SDK_ROOT="$HOME/Android/Sdk"
export PATH=$PATH:$ANDROID_SDK_ROOT/tools; PATH=$PATH:$ANDROID_SDK_ROOT/platform-tools請注意,有時
/Android/Sdk資料夾會新增到您使用者資料夾內的/Library/中。檢查您的使用者資料夾,如果/Android/資料夾僅在/Library/內,請改為執行:export ANDROID_SDK_ROOT="$HOME/Library/Android/Sdk"或export ANDROID_HOME="$HOME/Library/Android/Sdk"。
Windows
安裝 Android Studio 後,您還需要安裝兩個軟體
然後您將必須設定環境變數。您將需要設定以下變數。Cordova 已經有一個很好的指南。可以在此處找到。您需要
- 新增
ANDROID_SDK_ROOT。它可以安全地設定為:「%USERPROFILE%\AppData\Local\Android\Sdk」 - 將兩個
ANDROID_SDK_ROOT目錄新增到您的路徑:%ANDROID_SDK_ROOT%\tools;%ANDROID_SDK_ROOT%\platform-tools - 將 Gradle 新增到您的路徑。請注意,Gradle 沒有安裝程式。您只需將二進制檔案放在您想要的位置,然後將 bin 目錄新增到您的路徑。
- 新增
JAVA_HOME。其值取決於您的安裝位置。您可以從這裡下載 JDK。
您可以透過在控制台中輸入
echo %ENVIRONMENT_VARIABLE%來檢查環境變數的值。
如果您的命令提示字元或 powershell 有初始化腳本,您可以嘗試這個
setx ANDROID_HOME "%USERPROFILE%\AppData\Local\Android\Sdk"
setx ANDROID_SDK_ROOT "%USERPROFILE%\AppData\Local\Android\Sdk"
setx path "%path%;%ANDROID_SDK_ROOT%\tools;%ANDROID_SDK_ROOT%\platform-tools;<gradle_path>\bin;"工具安裝完成後,使用正確的 SDK 設定 Android Studio 並建立虛擬機器。
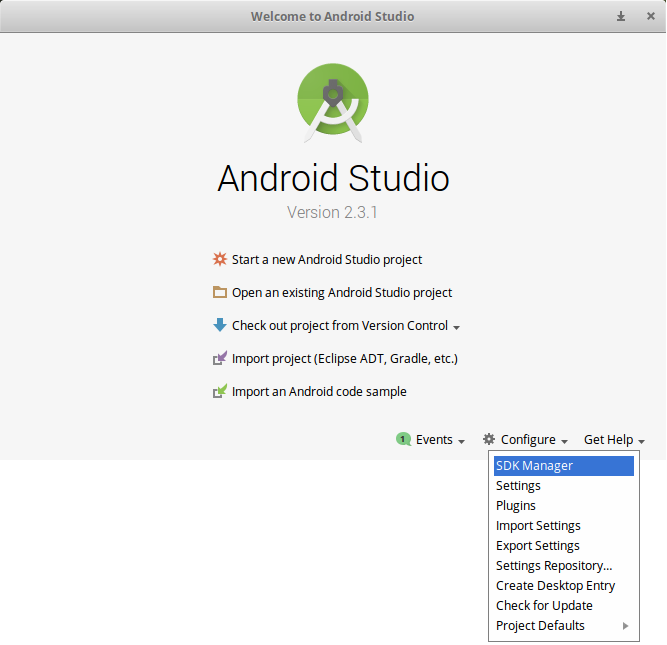
啟動 Android Studio(檢查您安裝它的資料夾中的可執行檔)。下一步是安裝個別的 SDK。
開啟視窗底部的「Configure」選單

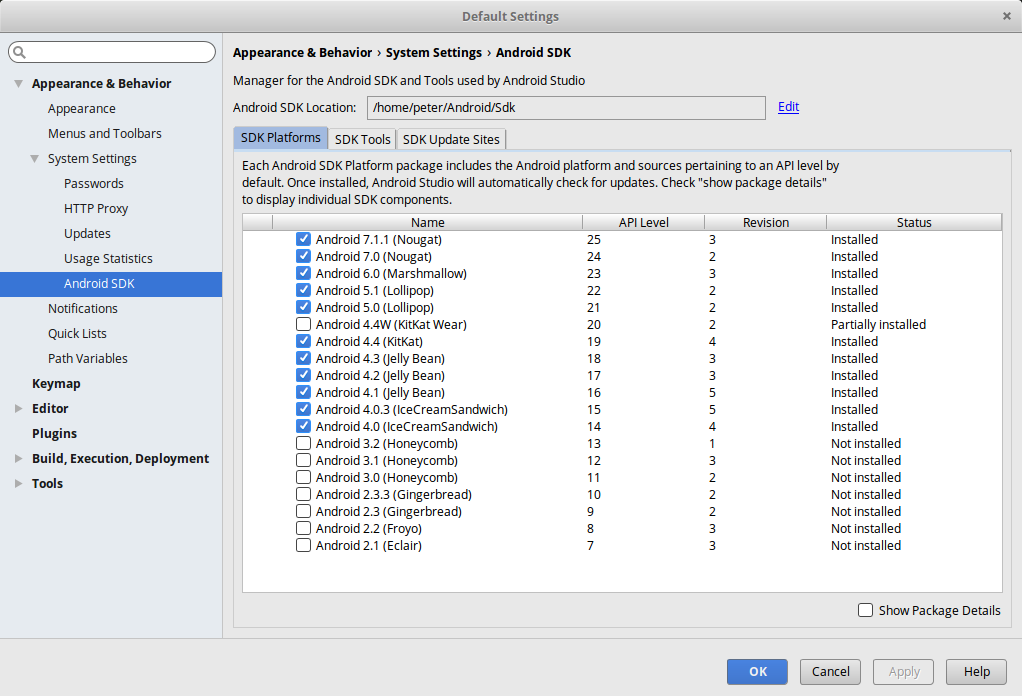
選擇所需的 SDK。截至 2019 年 12 月,Cordova 需要 android-28 (Android 9.0 - Pie),因此請務必包含它。點擊「Apply」以安裝 SDK。

iOS 設定
您需要安裝了 Xcode 的 macOS。安裝完成後,開啟 Xcode 以取得授權提示。接受授權,然後您可以關閉它。
步驟 2:新增 Cordova Quasar 模式
為了開發/建置行動應用程式,我們需要將 Cordova 模式新增到我們的 Quasar 專案。這樣做的目的是使用 Cordova CLI 在 /src-cordova 資料夾中產生一個 Cordova 專案。每次建置時,/src-cordova/www 資料夾都會被覆寫。
$ quasar mode add cordova步驟 3:新增平台
若要切換到 Cordova 專案,請輸入
$ cd src-cordova目標平台會由 Quasar CLI 依需求安裝。但是,如果您想手動新增平台,請輸入
$ cordova platform add [android|ios]若要驗證一切就緒,請輸入
$ cordova requirements在某些較新的基於 Debian 的作業系統上,執行
cordova requirements時,您可能會遇到非常棘手的問題。請參閱「安裝後找不到 Android SDK」章節以尋求協助。
切換到 iOS WkWebView
強烈建議(但非必要!)切換到 WKWebView,因為 UIWebView 已在 iOS 12.0 中被棄用,如這篇 Cordova 部落格文章所述:https://cordova.dev.org.tw/news/2018/08/01/future-cordova-ios-webview.html。
但是,如果您想更換預設的 Web View,請謹慎選擇。每種方法都有其自身的注意事項。 請務必造訪上面的連結。
選項 1:Ionic Webview Plugin
- 安裝 Ionic Webview Plugin
# from /src-cordova
$ cordova plugin add cordova-plugin-ionic-webview- 將
ScrollEnabled偏好設定新增到Config.xml
<platform name="ios">
<preference name="ScrollEnabled" value="true" />
</platform>- 查閱 Ionic 文件以了解 WkWebViewPlugin 的注意事項
- https://beta.ionicframework.com/docs/building/webview
- https://github.com/ionic-team/cordova-plugin-ionic-webview
選項 2:Cordova WkWebviewEngine Plugin
- 安裝 Cordova WkWebviewEngine Plugin
# from /src-cordova
$ cordova plugin add cordova-plugin-wkwebview-engine- 如需注意事項和更多資訊,請造訪:https://github.com/apache/cordova-plugin-wkwebview-engine
步驟 4:開始開發
您可以使用以下命令啟動開發伺服器
$ quasar dev -m cordova -T [android|ios]
# passing extra parameters and/or options to
# underlying "cordova" executable:
$ quasar dev -m ios -- some params --and options --here
# when on Windows and using PowerShell:
$ quasar dev -m ios '--' some params --and options --here這也會自動新增 Cordova 模式並安裝相關的 Cordova 平台(如果遺失)。
如果您有行動裝置,或者透過模擬器,您將能夠在行動裝置上執行應用程式。有關更多資訊,請參閱「行動應用程式建置命令 > 開發」。
警告
在 Android Studio 中,您會看到一則訊息建議升級 Gradle 版本。請勿升級 GRADLE,因為這會破壞 Cordova 專案。任何其他要求的升級也是如此。

如果您遇到任何 IDE 錯誤,請點擊 File > Invalidate caches and restart。
