Before we dive in to the actual development, we need to do some preparation work.
Step 1: Installation
Android setup
你需要在你的電腦上安裝 Android Studio 和 Android 平台 SDK。你可以在這裡下載 Android Studio,然後依照這些安裝步驟進行安裝。
請確保在安裝 Android SDK 後,接受其授權條款。打開終端機並前往 SDK 安裝目錄下的 tools/bin 資料夾,然後執行 `
sdkmanager --licenses` 指令。
警告
環境變數 `ANDROID_HOME` 已被棄用,並由 `ANDROID_SDK_ROOT` 取代。根據你的 Android Studio 版本,你可能需要其中一個或另一個。同時設定兩者也無妨。
- 將 Android 安裝路徑加入到你的路徑中
Unix (macOS, linux)
export ANDROID_HOME="$HOME/Android/Sdk"
export ANDROID_SDK_ROOT="$HOME/Android/Sdk"
PATH=$PATH:$ANDROID_SDK_ROOT/tools; PATH=$PATH:$ANDROID_SDK_ROOT/platform-tools請注意,有時 `/Android/Sdk` 資料夾會被加入到使用者資料夾下的 `/Library/` 中。檢查你的使用者資料夾,如果 `/Android/` 資料夾僅在 `/Library/` 內,請執行:`
export ANDROID_SDK_ROOT="$HOME/Library/Android/Sdk"` 或 `export ANDROID_HOME="$HOME/Library/Android/Sdk"` 來替代。
Windows
setx ANDROID_HOME "%USERPROFILE%\AppData\Local\Android\Sdk"
setx ANDROID_SDK_ROOT "%USERPROFILE%\AppData\Local\Android\Sdk"
setx path "%path%;%ANDROID_SDK_ROOT%\tools;%ANDROID_SDK_ROOT%\platform-tools"啟動 Android Studio (檢查你安裝目錄下的執行檔)。下一步是安裝個別的 SDK。
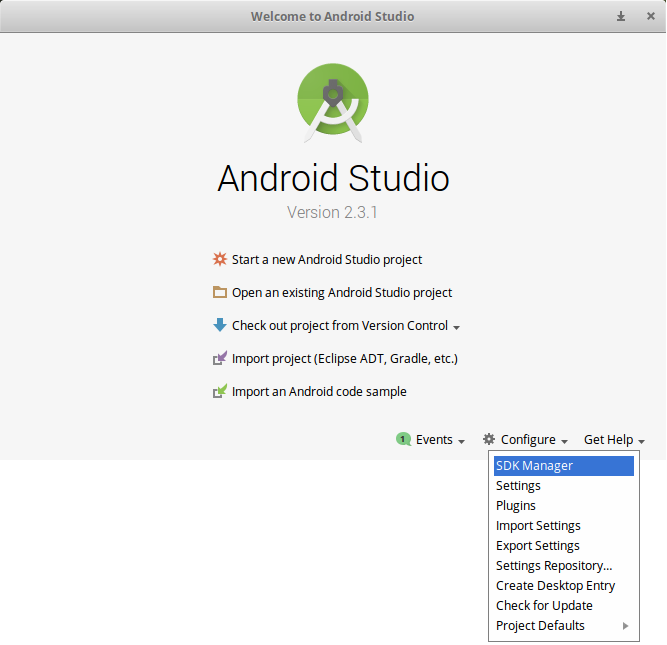
開啟視窗底部的 “Configure” 選單

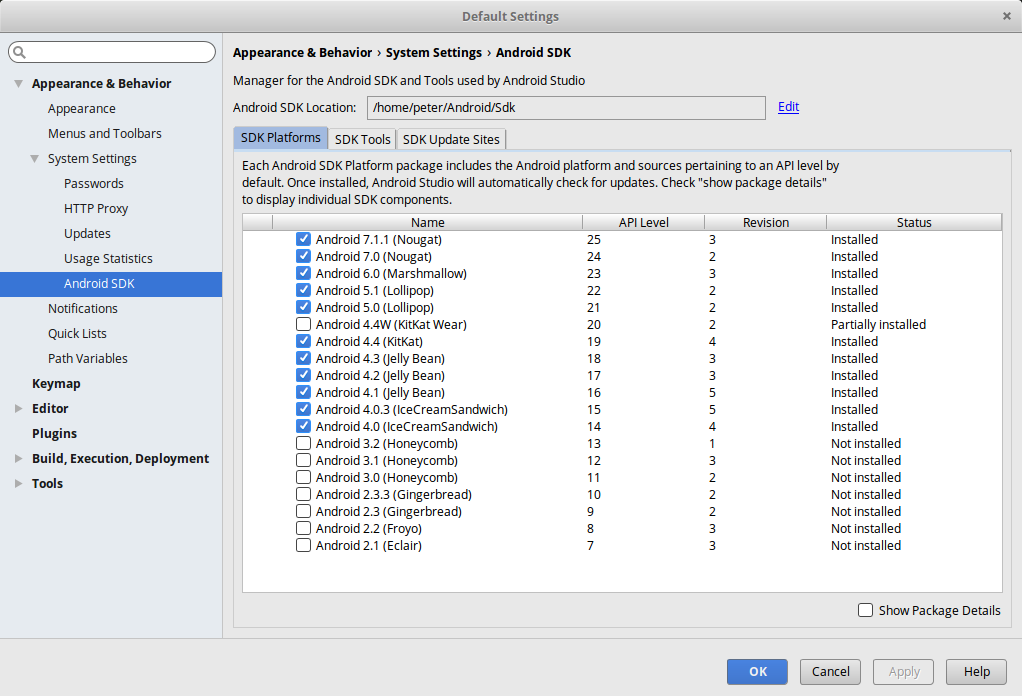
選擇所需的 SDK,然後點擊 “Apply” 來安裝 SDK。

iOS 設定
你需要一台安裝了 Xcode 的 macOS。安裝完成後,開啟 Xcode 以取得授權提示。接受授權條款後,你就可以關閉 Xcode。
CocoaPods
如果你尚未安裝 CocoaPods,請使用以下指令安裝:`sudo gem install cocoapods`。否則,你可能會在開發或建置過程中遇到錯誤,例如:
終端機警告
[warn] 因為未安裝 CocoaPods,跳過 pod install,
Xcode 錯誤
/path-to/your-project/src-capacitor/ios/App/Pods/Target Support Files/Pods-App/Pods-App.debug.xcconfig:1:1 無法開啟組態設定檔
步驟 2:新增 Capacitor Quasar 模式
為了開發/建置行動應用程式,我們需要將 Capacitor 模式新增到你的 Quasar 專案中。這將使用 Capacitor CLI 在 `/src-capacitor` 資料夾中產生一個 Capacitor 專案。
$ quasar mode add capacitor步驟 3:開始開發
若要啟動具備 HMR 功能的開發伺服器,請執行以下指令
$ quasar dev -m capacitor -T [android|ios]一旦開發伺服器準備就緒,你的 IDE (Android Studio 或 Xcode) 將會開啟,你可以從 IDE 中手動選擇模擬器 (或同時選擇多個!),並在模擬器上安裝開發應用程式。你也可以在連接的手機/平板裝置上執行開發應用程式。
警告
在 Android Studio 中,你會看到建議升級 Gradle 版本的訊息。請勿升級 GRADLE,因為這會破壞 Capacitor 專案。任何其他要求的升級也一樣。

如果你遇到任何 IDE 錯誤,請點擊 File > Invalidate caches and restart。
