assignment_late
為何捐款
travel_explore
API 瀏覽器
security
安全性
星星
Icon Genie CLI
Quasar CLI with Vite - @quasar/app-vite
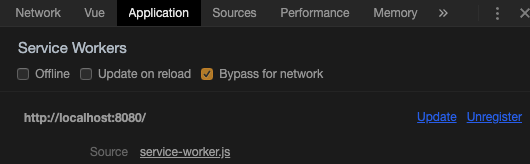
當處於開發模式 (非生產模式) 時,安裝並運作 Service Worker 會干擾 HMR (熱模組重載)。然而,瀏覽器可以設定為繞過網路,而不是使用 Service Worker 的快取。

當您的開發活動不包含設定 Service Worker (例如當編輯 "/src-pwa/register-service-worker.js" 檔案時),那麼您可以安全地觸發 $ quasar dev -m spa (而不是 $ quasar dev -m pwa) 命令,以避免額外費心注意 Service Worker 的影響,因為有時它可能會造成阻礙。
警告
開發伺服器預設使用最基本的 Service Worker,僅預先快取 public 資料夾。離線工作將不可用。
準備好了解更多了嗎?
發現錯誤了嗎?在瀏覽器中編輯此頁面
版權 © 2015-至今 PULSARDEV SRL, Razvan Stoenescu
本網站與 Dreamonkey Srl 合作設計