開發
只需一個命令即可開始開發瀏覽器擴充功能。
$ quasar dev -m bex
# ..or the longer form:
$ quasar dev --mode bex您可能已經有一個 src-bex 資料夾,或者現在一定會有一個。現在我們已經建立了一個開發環境,我們需要將產生的瀏覽器擴充功能載入到您的瀏覽器中。
當您開發 BEX 時,您會注意到 Quasar CLI 會在 dist 資料夾中建置實際的擴充功能(通常在 /dist/bex/ 中)
Chrome

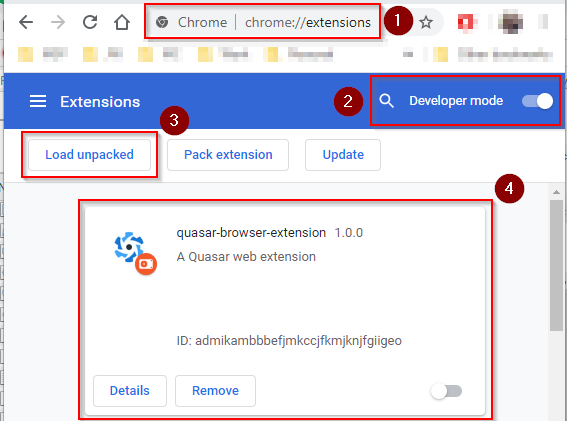
依照上面的螢幕截圖,必須採取以下步驟
- 在 Chrome 中,導航至
chrome://extensions - 切換「開發人員模式」。
- 點擊「載入未封裝項目」。這將顯示資料夾選擇對話方塊。導航至並選擇您的
dist/bex資料夾。 - 您現在應該會在 Chrome 中看到您的 BEX 已掛載。
有關偵錯 Chrome 瀏覽器擴充功能的更多資訊,請參閱官方文件。
其他 Chromium 瀏覽器
儘管我們尚未測試所有各種基於 Chromium 的瀏覽器,但 BEX 模式應與它們相容。請參閱相應的瀏覽器文件,以了解如何將瀏覽器擴充功能新增至該特定瀏覽器。
Firefox

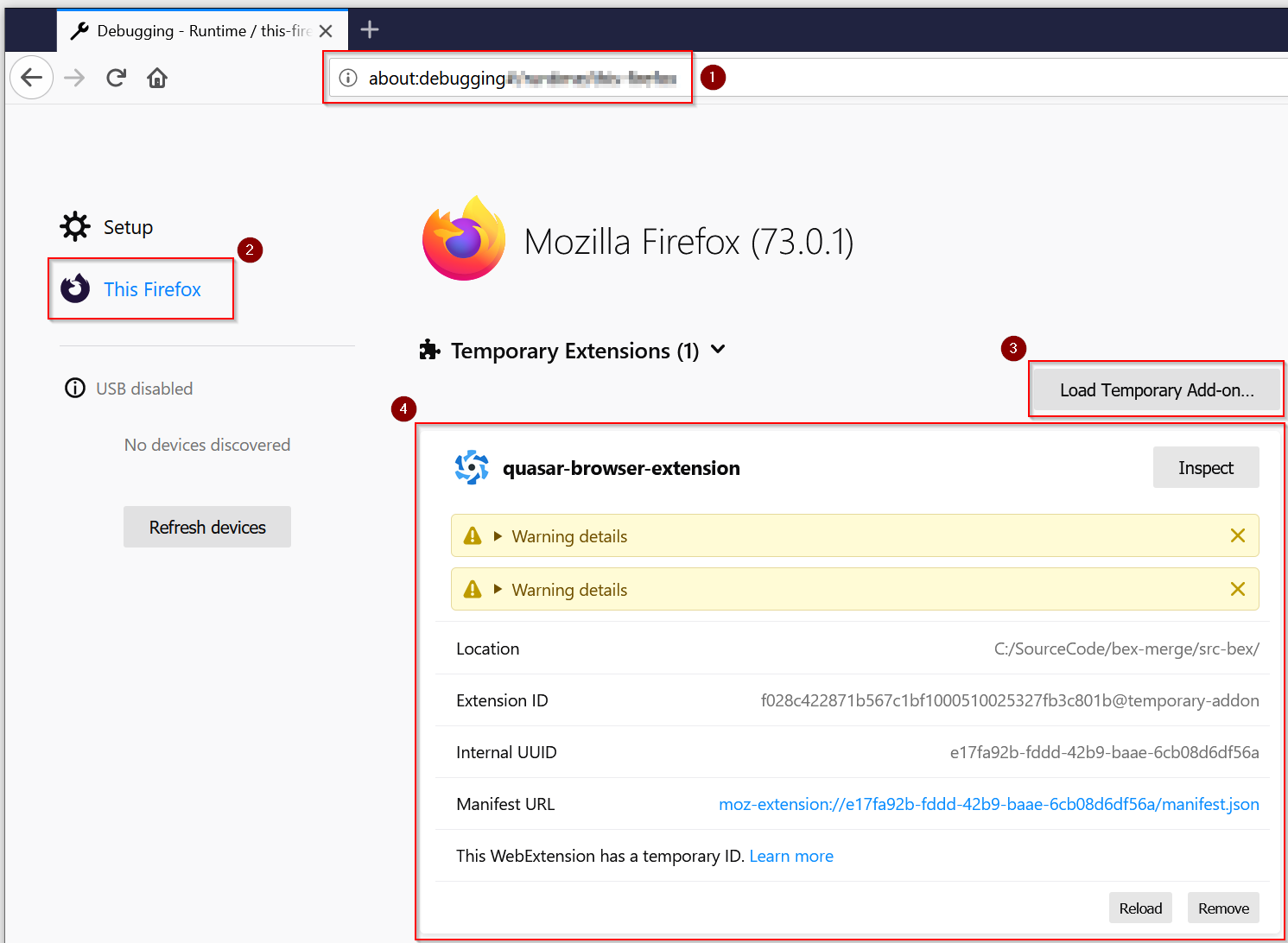
依照上面的螢幕截圖,必須採取以下步驟
- 在 Firefox 中,導航至
about:debugging - 點擊「此 Firefox」
- 點擊「載入暫時附加元件…」。這將顯示檔案選擇對話方塊。導航至並選擇您的
dist/bex/manifest.json檔案。注意: Firefox 需要 manifest 檔案,而不是像 Chromium 瀏覽器那樣的dist/bex資料夾。 - 您現在應該會在 Firefox 中看到您的 BEX 已掛載。
有關偵錯 Firefox 臨時附加元件的更多資訊,請參閱Firefox 擴充功能工作坊。
熱模組重載 (HMR)
HMR 適用於瀏覽器擴充功能開發,但在您開發的瀏覽器上,運作方式略有不同。您需要等待瀏覽器擴充功能在每次變更時重建,然後手動重新整理瀏覽器標籤頁,或使用瀏覽器重新整理開發瀏覽器擴充功能。
提示
Chrome 與 Firefox 的細微差別 - 當您開發瀏覽器擴充功能時,您通常也需要變更 src-bex 資料夾下的檔案。這將在設定 hooks、設定彈出視窗等時完成。Firefox 將看到這些變更並自動重新載入瀏覽器擴充功能。另一方面,Chrome 則不會。當您在 Chrome 中進行這些變更後,您需要導航至您的擴充功能(請參閱上面的 Chrome 部分),然後點擊開發瀏覽器擴充功能中的重新整理圖示。
偵錯
瀏覽器擴充功能在三個不同的環境中執行(更多資訊請參閱即將到來的頁面),並且需要各種環境進行偵錯。
使用 Chrome
您可以在 DevTools 中找到以下位置來調查主控台中的錯誤和輸出
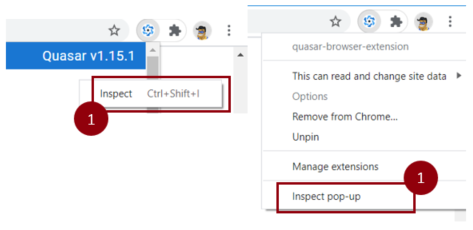
- 彈出視窗 - 在頁面或擴充功能圖示上點擊滑鼠右鍵,然後選擇「檢查彈出視窗」以開啟 DevTools。
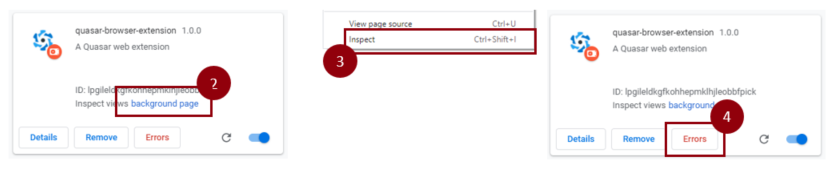
- 背景腳本(例如:background-hooks.js)- 從「管理擴充功能 - 背景頁面」開啟 DevTools。
- 內容腳本 - 您的腳本注入的頁面。
- 擴充功能錯誤 - 與擴充功能相關的錯誤列表(例如,manifest 設定)可在「管理擴充功能 - 錯誤」中找到。


如果您的程式碼變更未傳播到瀏覽器,您可以嘗試:- 更新或重新載入擴充功能 - 從擴充功能列表(螢幕截圖)- 重新啟動瀏覽器 - 重新啟動開發程序
有關更多資訊,請訪問偵錯擴充功能。
為生產環境建置
$ quasar build -m bex
# ..or the longer form:
$ quasar build --mode bex您將收到有關輸出資料夾的指示。通常,它是 /dist/bex/。
提示
如果您想測試 your-project-name.zip 檔案,您可以將檔案拖曳到您在開發模式中載入擴充功能的相同位置來執行此操作;對於 Chrome chrome://extensions 和 Firefox about:debugging。有關更多資訊,請參閱上面的開發螢幕截圖。
關於最小化的注意事項
Chrome 和 Firefox 中瀏覽器擴充功能審查過程的一部分,必須允許相關團隊檢查作為即時擴充功能部署的程式碼。考慮到這一點,不允許使用最小化的程式碼。因此,為了允許審查過程,Quasar 不會混淆和最小化瀏覽器擴充功能的建置程式碼。
鑑於任何擴充功能都將直接在用戶的電腦上運行,因此上傳速度不是需要擔心的因素,因此沒有必要最小化程式碼。
發佈到商店
由於 Quasar 消除了建置和封裝瀏覽器擴充功能的負擔,因此一旦您完成擴充功能的開發,就可以發佈它了。發佈過程因瀏覽器而異,但官方文件將指導您完成該過程。
Chrome - 發佈 Chrome 瀏覽器擴充功能
Firefox - 發佈 Firefox 附加元件(瀏覽器擴充功能)
提示
BEX 模式應與所有基於 chromium 的瀏覽器相容。請參閱其相關文件,了解有關發佈擴充功能的資訊。