$q.cordova
當您使用 Cordova 模式開發行動應用程式時,您可以在 Vue 檔案中存取 $q.cordova。這是全域 cordova 物件的別名。
Android 提示
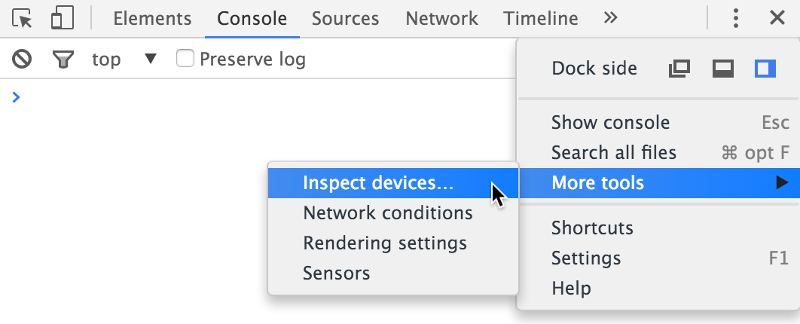
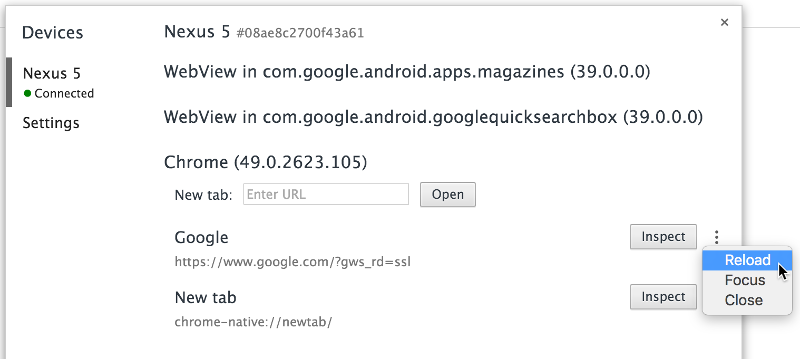
Android 遠端偵錯
如果您正在偵錯 Android 應用程式,您可以使用 Google Chrome 遠端偵錯,透過 USB 纜線連接到您的 Android 手機/平板電腦。它也可以用於模擬器。
這樣您就可以直接為在模擬器/手機/平板電腦上執行的應用程式使用 Chrome 開發人員工具。檢查元素、檢查主控台輸出等等。


接受授權
如果您在完成 Android 建置時遇到問題,並且看到類似這樣的訊息
> Failed to install the following Android SDK packages as some licenses have not been accepted.如果是這種情況,您需要接受所有授權。幸好有一個工具可以做到這一點
- Linux:
sdkmanager --licenses - macOS:
~/Library/Android/sdk/tools/bin/sdkmanager --licenses - Windows:
%ANDROID_SDK_ROOT%/tools/bin/sdkmanager --licenses
安裝 SDK 後找不到 Android SDK
警告
環境變數 ANDROID_HOME 已被棄用,並已替換為 ANDROID_SDK_ROOT。根據您的 Android Studio 版本,您可能需要其中一個或另一個。同時設定兩者也無妨。
某些較新的 Debian 基礎作業系統(例如 ubuntu、elementary OS)可能會在您安裝並(正確)配置環境後,留下「Android SDK not found.」。輸出可能看起來類似這樣
$ cordova requirements
Requirements check results for android:
Java JDK: installed 1.8.0
Android SDK: installed true
Android target: not installed
Android SDK not found. Make sure that it is installed. If it is not at the default location, set the ANDROID_HOME (or ANDROID_SDK_ROOT) environment variable.
Gradle: not installed
Could not find gradle wrapper within Android SDK. Might need to update your Android SDK.
Looked here: /home/your_user/Android/Sdk/tools/templates/gradle/wrapper
Error: Some of requirements check failed這可能有兩個不同的原因:通常路徑配置不正確。第一步是驗證您的路徑是否設定正確。這可以透過執行以下命令來完成
$ echo $ANDROID_HOME
# or
$ echo $ANDROID_SDK_ROOT預期的輸出應該是類似 $HOME/Android/Sdk 的路徑。在此之後執行
$ ls -la $ANDROID_HOME
# or
$ ls -la $ANDROID_SDK_ROOT以確保資料夾包含 SDK。預期的輸出應該包含類似「tools」、「sources」、「platform-tools」等資料夾。
$ echo $PATH輸出應該包含 Android SDK「tools」資料夾和「platform-tools」工具的每個條目。這可能看起來像這樣
/home/your_user/bin:/home/your_user/.local/bin:/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin:/usr/games:/usr/local/games:/home/your_user/Android/Sdk/tools:/home/your_user/Android/Sdk/platform-tools如果您確保路徑設定正確,但在
cordova requirements上仍然收到錯誤,您可以嘗試以下修復方法:手動更換 Android Studio 的「tools」資料夾
Android Studio
在 Android Studio 中(如果您在 /src-cordova/platforms/android 上開啟它),您會看到一則訊息,建議您升級 Gradle 版本。請勿升級 GRADLE,因為這會破壞 Cordova 專案。任何其他要求的升級也是如此。

如果您遇到任何 IDE 錯誤,請點擊「File」>「Invalidate caches and restart」。

在 Linux 上設定裝置
當您嘗試在 Android 手機/平板電腦上直接執行您的應用程式時,您可能會遇到 ?????? no permissions 問題。
以下是如何修復此問題
# create the .rules file and insert the content
# from below this example
sudo vim /etc/udev/rules.d/51-android.rules
sudo chmod 644 /etc/udev/rules.d/51-android.rules
sudo chown root. /etc/udev/rules.d/51-android.rules
sudo service udev restart
sudo killall adb51-android.rules 的內容
SUBSYSTEM=="usb", ATTRS{idVendor}=="0bb4", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0e79", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0502", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0b05", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="413c", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0489", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="091e", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="18d1", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0bb4", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="12d1", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="24e3", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="2116", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0482", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="17ef", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="1004", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="22b8", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0409", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="2080", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0955", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="2257", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="10a9", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="1d4d", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0471", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="04da", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="05c6", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="1f53", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="04e8", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="04dd", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0fce", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0930", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="19d2", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="1bbb", MODE="0666"現在執行 adb devices 應該會發現您的裝置。
建置後偵錯
在 quasar dev 和發佈完成的應用程式之間,有一些中間狀態可以協助偵錯。如果您的應用程式在 quasar dev 上運作良好,但在 quasar build 後無法正常執行,您有兩個選擇
- 前往您的
src-cordova目錄並執行cordova run [platform]。 - 開啟 Android Studio 並觀看 Logcat
- 在這裡您可以觀看所有與應用程式及其與底層 Android 作業系統互動相關的資訊。在 Android Studio 中開啟您的 Cordova 專案後,從頂部選單中前往
Run…Debug。Android Studio 將要求您確認裝置或模擬器,然後部署應用程式。在底部視窗中,選擇Logcat。您可能需要使用篩選器來減少訊息量。您應該會看到[您的應用程式 ID].MainActivity.onCreate(),表示應用程式已啟動,然後會看到各種與您的應用程式功能相關的訊息。 - 注意:這應該僅適用於經驗豐富的 Android 開發人員。如果您的應用程式無法正常運作,更可能是
quasar dev或cordova run可以揭示問題。
- 在這裡您可以觀看所有與應用程式及其與底層 Android 作業系統互動相關的資訊。在 Android Studio 中開啟您的 Cordova 專案後,從頂部選單中前往
重要!
如果您使用上述方法之一發現錯誤,請勿直接編輯輸出檔案(可能是 www 資料夾),因為它們很快就會被覆寫。返回您的 quasar 原始碼,修正錯誤,然後重新執行 quasar build。
iOS 提示
找不到裝置類型
如果您在執行 $ quasar dev -m cordova -T ios 時收到此錯誤
No target specified for emulator. Deploying to undefined simulator
Device type "com.apple.CoreSimulator.SimDeviceType.undefined" could not be found.那麼這表示您需要指定一個模擬器。根據您的 Cordova CLI 版本,以下是一些範例
$ quasar dev -m cordova -T ios -e iPhone-X,12.2
# or with older versions of Cordova CLI installed on your machine:
$ quasar dev -m cordova -T ios -e iPhone-X,com.apple.CoreSimulator.SimRuntime.iOS-12-2啟用現代建置
預設情況下,由於 Cordova 問題,iOS 的 Xcode 現代建置已停用。但是,如果您知道自己在做什麼並且想要啟用它,請從 /quasar.config 檔案中啟用。
cordova: {
noIosLegacyBuildFlag: true
}如果您想在您的“build.json”中指定建置類型,以上內容也適用。
iOS 遠端偵錯
如果您正在偵錯 iOS 應用程式,您可以使用 Safari 開發人員工具,透過連接到您的 iOS 手機/平板電腦的 USB 傳輸線進行遠端偵錯。它也可用於模擬器。
這樣您就可以直接為在模擬器/手機/平板電腦上執行的應用程式使用 Safari 開發人員工具。檢查元素、檢查主控台輸出等等。
首先在 Safari 的設定中啟用「開發人員」選單選項。然後,如果您導航到「開發人員」選單選項,您將在頂部附近看到列出的模擬器或已連接的裝置。從這裡您可以開啟開發人員工具。
狀態列和瀏海安全區域
由於手機有狀態列和/或瀏海,因此當在 Cordova 上建置時,您的應用程式樣式可能需要進行一些調整。為了防止應用程式的部分內容跑到狀態列後面,有一個全域 CSS 變數可用於建立「安全區域」。然後,此變數可以應用於應用程式的頂部和底部邊距或間距。
Quasar 預設在 QHeader/QFooter 和 Notify 中支援這些 CSS 安全區域。但是,務必始終在多個型號上檢查您的 Cordova 建置,以查看您的應用程式的所有情況是否都正確處理了安全區域。
如果您需要手動調整 CSS,您可以這樣做
/* for your app's header */
padding-top: constant(safe-area-inset-top); // for iOS 11.0
padding-top: env(safe-area-inset-top); // for iOS 11.2 +
/* for your app's footer */
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);當然,您也可以根據您的應用程式,將上面的範例與 margin 而不是 padding 一起使用。
為了確保這些僅在透過 Cordova 建置在行動裝置上開啟時才新增,您可以檢查 CSS 類別 .cordova,Quasar 會自動將其新增至 body。範例
body.cordova .my-selector {
padding-top: constant(safe-area-inset-top);
padding-top: env(safe-area-inset-top);
}停用 iOS 橡皮筋效果
當使用 Cordova 建置 iOS 應用程式並且您想要停用橡皮筋效果,請將此新增至您的 /src-cordova/config.xml
<preference name="DisallowOverscroll" value="true" />