Quasar CLI 與 Webpack - @quasar/app-webpack
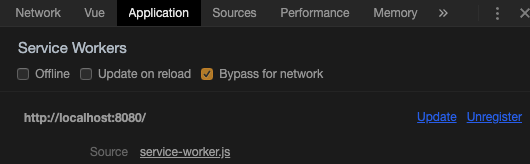
在開發模式 (非生產環境) 下,安裝並執行 Service Worker 會干擾 HMR (熱模組重載)。但是,可以將瀏覽器設定為繞過 Service Worker 的快取,改為使用網路。

當您的開發活動不包含設定 Service Worker (例如編輯 “/src-pwa/register-service-worker.js” 檔案) 時,您可以安全地觸發 `$ quasar dev -m spa (而不是 $ quasar dev -m pwa) 命令,以避免費心注意 Service Worker 的影響,因為有時它可能會造成阻礙。
當不直接處理 service worker 的開發時,以 SPA 模式 (如上所述) 開發的另一個原因是,您可能會遇到以下警告 (可以忽略,並在此處 here) 完整說明):
GenerateSW 已被多次調用,可能是因為在 --watch 模式下執行 webpack。第一次調用後產生的預快取 manifest 可能不準確!請參閱 https://github.com/GoogleChrome/workbox/issues/1790 以取得更多資訊。