開發
只需一個命令即可開始開發瀏覽器擴充功能。
$ quasar dev -m bex
# ..or the longer form:
$ quasar dev --mode bex您可能已經有或沒有 src-bex 資料夾,但現在您肯定會有一個。您也會在 src-bex/www 下擁有一組檔案。這些檔案是來自 webpack 開發伺服器的輸出。通常,這些檔案會保存在記憶體中,這就是為什麼您在建立 SPA 時看不到它們的原因,但對於瀏覽器擴充功能開發,為了使流程正常運作,需要實體檔案。
警告
請勿編輯 src-bex/www 資料夾下的任何內容,因為這些變更會透過熱模組重新載入 (HMR) 覆寫。此資料夾只是您 src 資料夾的建置輸出,因此請改為在那裡進行變更。
現在我們已經建立了一個開發環境,我們需要將產生的瀏覽器擴充功能載入到您的瀏覽器中。
Chrome

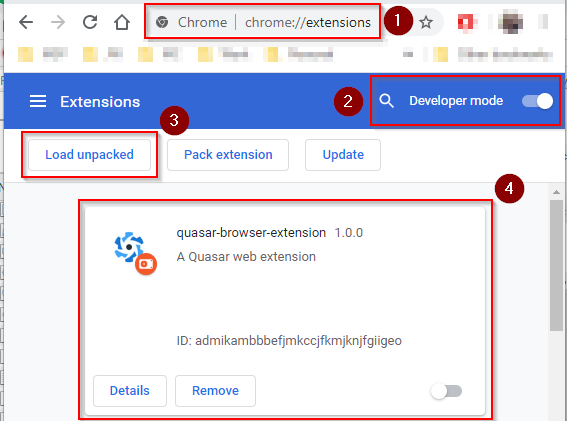
根據上面的螢幕截圖,必須採取以下步驟
- 在 Chrome 中,導航到
chrome://extensions - 切換「開發人員模式」。
- 點擊「載入未封裝擴充功能」。這將顯示「資料夾」選擇對話方塊。導航到並選擇您的
src-bex資料夾。 - 您現在應該會在 Chrome 中看到您的 BEX 已掛載。
有關偵錯 Chrome 瀏覽器擴充功能的更多資訊,請參閱官方文件。
其他 Chromium 瀏覽器
雖然我們尚未測試所有各種基於 Chromium 的瀏覽器,但 BEX 模式應與它們相容。請參閱相應的瀏覽器文件,了解如何將瀏覽器擴充功能新增至該特定瀏覽器。
Firefox

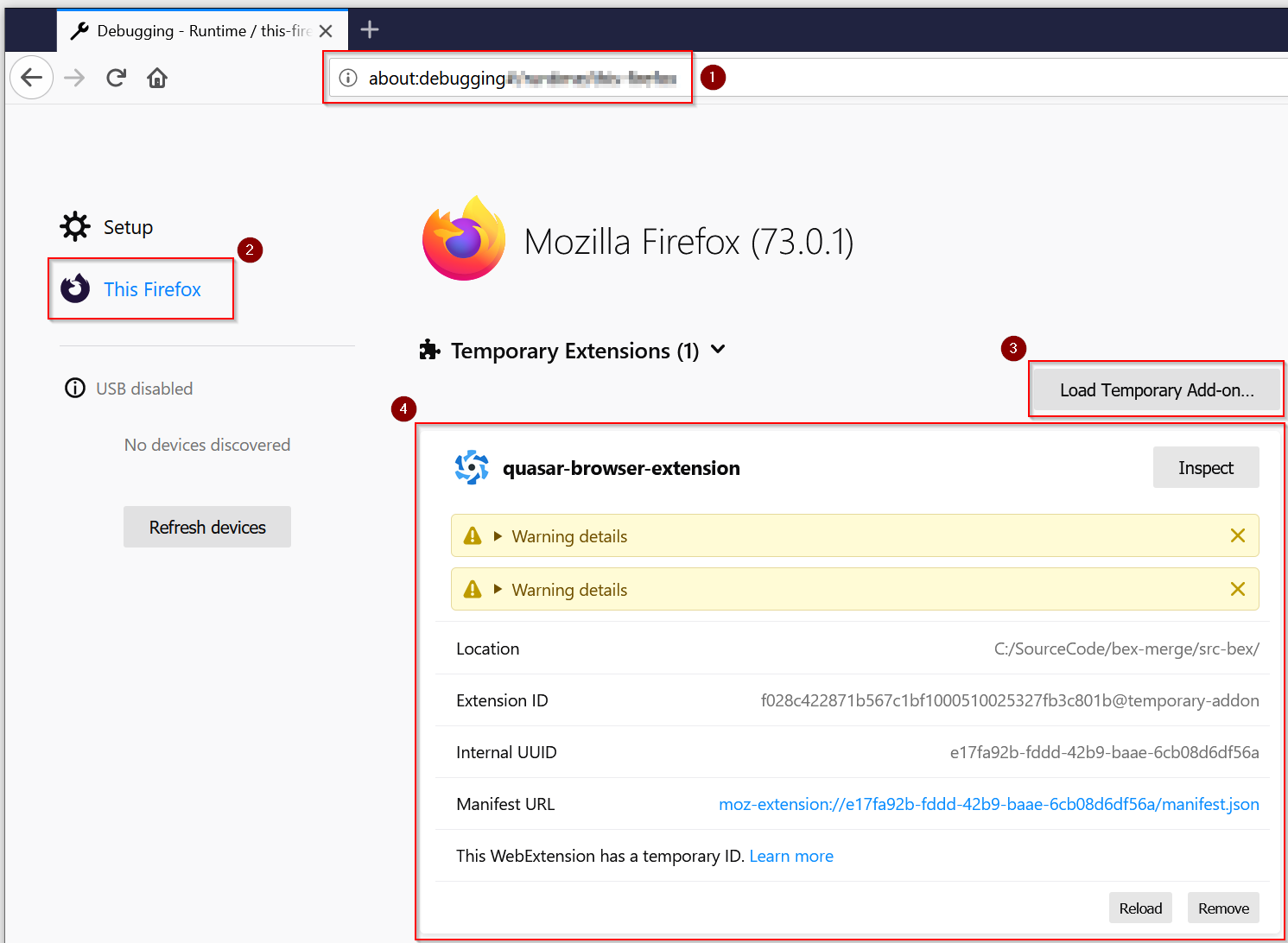
根據上面的螢幕截圖,必須採取以下步驟
- 在 Firefox 中,導航到
about:debugging - 點擊「This Firefox」。
- 點擊「載入臨時附加元件...」。這將顯示「檔案」選擇對話方塊。導航到並選擇您的
src-bex/manifest.json檔案。注意: Firefox 需要 manifest 檔案,而不是像 Chromium 瀏覽器那樣的src-bex資料夾。 - 您現在應該會在 Firefox 中看到您的 BEX 已掛載。
有關偵錯 Firefox 臨時附加元件的更多資訊,請參閱Firefox Extension Workshop。
熱模組重新載入 (HMR)
HMR 適用於瀏覽器擴充功能開發,但根據您正在開發的瀏覽器而略有不同。在這兩種情況下,正在建置的 Quasar 應用程式都會在變更時重新載入。在這種情況下,quasar 應用程式將參考對 src 資料夾下所有內容所做的變更。
提示
Chrome 與 Firefox 的細微差別 - 開發瀏覽器擴充功能時,您通常也需要變更 src-bex 資料夾下的檔案。這將在設定 Hook、設定彈出視窗等時完成。Firefox 將看到這些變更並自動重新載入瀏覽器擴充功能。另一方面,Chrome 則不會。當您在 Chrome 中進行這些變更後,您需要導航到您的擴充功能(請參閱上面的 Chrome 部分),然後點擊開發瀏覽器擴充功能中的重新整理圖示。
偵錯
瀏覽器擴充功能在三個不同的環境中運行(更多資訊請參閱後續頁面),並且需要各種環境進行偵錯。
使用 Chrome
您可以在 DevTools 的以下位置找到錯誤並調查主控台的輸出
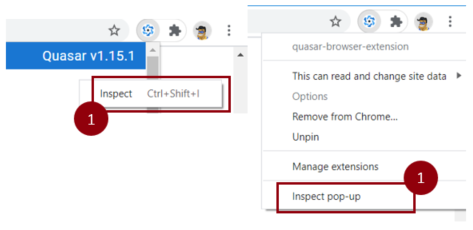
- 彈出視窗 - 在頁面或擴充功能圖示上按一下滑鼠右鍵,然後選擇
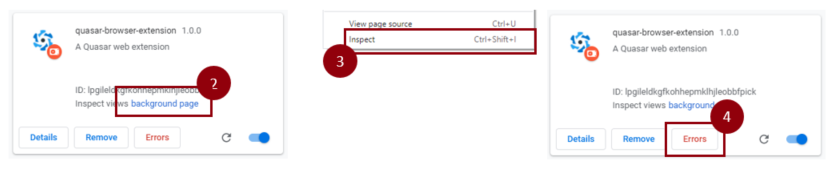
Inspect彈出視窗以開啟 DevTools。 - 背景腳本(例如:background-hooks.js)從
Manage extensions - background page開啟 DevTools。 - 內容腳本 - 您的腳本注入的頁面。
- 擴充功能錯誤 - 與擴充功能相關的錯誤列表(例如,manifest 設定)可在
Manage extension - Errors中找到。


如果您的程式碼變更未傳播到瀏覽器,您可以嘗試: - 更新或重新載入擴充功能 - 從擴充功能列表(螢幕截圖) - 重新啟動瀏覽器 - 重新啟動開發程序
如需更多資訊,請造訪偵錯擴充功能。
為生產環境建置
$ quasar build -m bex
# ..or the longer form:
$ quasar build --mode bex為生產環境建置時,會產生多個目錄
新資料夾具有以下結構
提示
如果您想測試 your-project-name.zip 檔案,您可以將檔案拖曳到您在開發模式中載入擴充功能的相同位置來執行此操作;對於 Chrome chrome://extensions 和 Firefox about:debugging。請參閱上面的開發螢幕截圖以獲取更多資訊。
關於最小化的注意事項
Chrome 和 Firefox 中瀏覽器擴充功能審查過程的一部分必須允許相關團隊檢查正在部署為線上擴充功能的程式碼。考慮到這一點,不允許使用最小化的程式碼。因此,為了允許審查過程,Quasar 將不會混淆和最小化瀏覽器擴充功能的建置程式碼。
鑑於任何擴充功能都將直接在使用者的電腦上運行,上傳速度不是需要擔心的因素,因此最小化程式碼不是必要的。
發佈到商店
由於 Quasar 消除了建置和封裝瀏覽器擴充功能的負擔,因此一旦您完成擴充功能的開發,就可以發佈它了。發佈過程在瀏覽器之間有所不同,但官方文件將引導您完成該過程。
Chrome - 發佈 Chrome 瀏覽器擴充功能
Firefox - 發佈 Firefox 附加元件(瀏覽器擴充功能)
提示
BEX 模式應與所有基於 Chromium 的瀏覽器相容。請參閱它們的相關文件,了解如何發佈擴充功能。